Recent searches
Search options
#ff00ff
@eniko good question...
Personally, I usually do smaller pallets, but consider looking at some inspiring colours bots and games.
Maybe start with the absolute basics.
#000000 (black)
#00FF00 (green)
#FF8000 (amber)
#FFFFFF (white)
#FF0000 (red)
#0000FF (blue)
#FFFF00 (yellow)
#FF00FF (pink)
#00FFFF (turquise)
#808080 (mid grey)
And maybe look at existing pallets like #RAL classic, which are 216 more colours to go with...
Not just industrial colours tho...
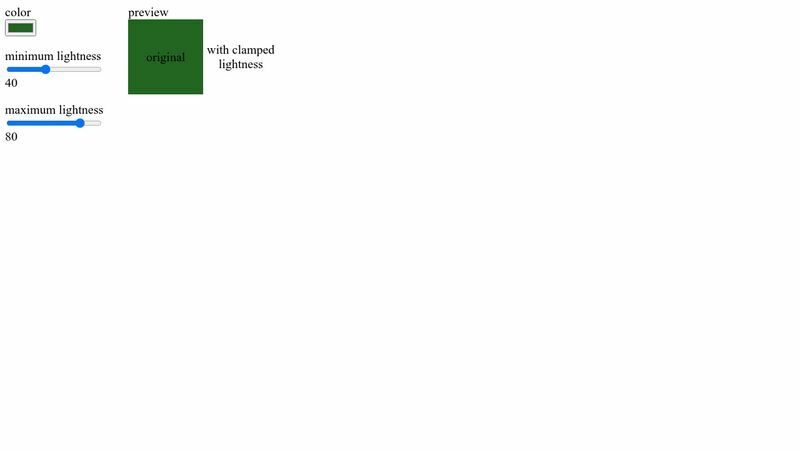
I got excited at the idea of calc/clamping color lightness in hsl() only to discover that there is no way to do it that will work in all browsers .
Adding percentages works in Safari, doesn't work in FF and Chrome:
background-color: hsl(from #ff00ff h s calc(l + 30%))
Adding numbers works in FF and Chrome, doesn't work in Safari:
background-color: hsl(from #ff00ff h s calc(l + 30))
Here's a code pen: https://codepen.io/angelikatyborska/pen/MYgwJyv
Please somebody tell me that I'm wrong?

@TengoHipo This looks an awful lot like early 1980s IBM PC CGA colours, maybe you should try converting it to 320x200 in 4 colours, 2-bit colour palette. Just plain white, magenta, cyan, black #ffffff #ff00ff #00ffff #000000
Most people in offices didn't have the luxury of a colour screen though (if they even had a CGA card installed and not just an MDA card that couldn't do any graphics at all, just plain ASCII text) and had to look at their pie charts in four shades of green or amber instead. I wonder if CGA palette 0 (white, magenta, cyan) with background colour 0 (black) as the IBM CGA default was responsible for the use of these colours in so many futuristic airbrush posters of the day, or if that was just parallel evolution.
@spiralganglion i haven't heard the term, but i could imagine using magenta for this purpose. but in which case, i would definitely call it "designer magenta" over "designer pink" - and honestly i basically don't use the word magenta to refer to many colours other than that particular #FF00FF shade, so it doesn't feel sexist to me.
minecraft has a 2x2 magenta and black checker pattern texture used to represent a broken or missing texture. this same feature in the source engine also exists in goldsrc. blender straight up shows this same shade of magenta when there's something wrong with the shader. it's an industry standard that goes back to 90s era graphics programming
it's because the format of a flag is like:
$variable="value"
$variable2=#FF00FF
shape{
$color
}
but one of the special variables is the "name" and a flag can have multiple names. So... you just assign the variable more than once! and it remembers all of them!
I'm loving the OKLCH color picker: https://oklch.com/
So far I've improved the 16 color palette for my terminal and fixed uneven lightness for Tonnetz.EU colors.
Fun fact: the most vibrant color you can get on common monitors is #FF00FF.
I offer the suggestion of renaming that #FF00FF magenta "Magicalenta".